Что же такое эта странная и такая популярная нынче «разработка сайтов»? Почему я должен платить за это такие деньги, и чем они вообще там занимаются все это время? А, может я сам хочу сделать себе сайт, как же мне тогда быть?
Если тебя, мой уважаемый читатель, волнуют подобные вопросы, предлагаю ненадолго окунуться в эту пучину неизвестности, которая скрывается за той красивой картинкой, что ты каждый день видишь на своем экране, выходя в Интернет.
Краткая история создания сайта
Так как же делаются сайты? На самом деле очень просто! А, что там надо? Приходит макет, и тебе говорят: «Да типа тут изи, рил ток, сделаешь?». А ты такой: «Ну да, сделаю». И действительно, смотришь такой, и ничего сложного вроде, сто раз уже так делал. Да и сроки вполне приемлемые. Казалось бы, что может пойти не так?

Этап 1
Верстка. И вот ты запускаешь локальный сервер, открываешь Visual Studio, Photoshop, Gimp (потому что так душевнее), создаешь проект и начинаешь верстать.
Верстка — это первое вообще, с чего для тебя начинается разработка. Не самый сложный, но определенно важный этап.
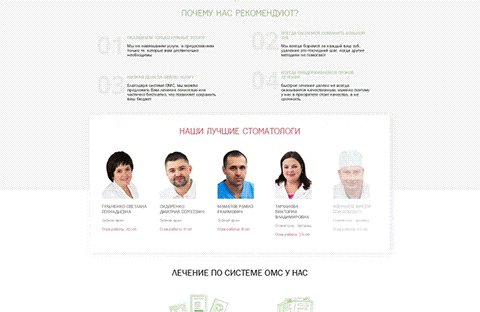
Ты мысленно делишь страницу на блоки и вот так, по блокам, ее верстаешь. Для каждого блока структуру придумываешь, имена нормальные, чтоб все красиво и правильно было. Сделал один, проверил, чтоб ошибок никаких не было, с макетом сверил и дальше пошел.
Этап 2
И так дошел ты почти до конца, а дизайнер вдруг говорит тебе: «Заказчик тут решил правки в макет внести, надо переделать». Ты улыбаешься, киваешь, считаешь до десяти, медленно выдыхаешь и успокаиваешься. Ловишь релакс, пьешь кофе, чтобы немножко отвлечься, параллельно читая последние новости с фронта ютьюбовских разборок, как вдруг... музыка в твоем телефоне прерывается (да, все это время ты слушаешь музыку). А прерывается она, потому что кто-то выше решил, что теперь тебе больше нельзя слушать музыку дольше тридцати минут в день, если ты за нее не заплатил. И конечно же вся та музыка, которую ежедневно заливают сотни тысяч пользователей в эту социальную сеть перед этим лицензируется, но это не точно…
Так вот, ты переделываешь те самые несколько блоков, в которые внесли правки и если дизайнера все устраивает (а такое бывает ровно никогда), то ты продолжаешь работу. В противном случае появляются огромные листы с правками и оправдание в стиле «я верстальщик, я так вижу» там совсем не срабатывает.

Этап 3
Когда вопросы с дизайном решены, начинается главное, ради чего, собственно, все и затевалось. Программирование сайта. Ты собираешь свои разрозненные странички в полноценный сайт и заставляешь его работать. В этом тебе помогает система управления контентом aka. CMS.
Мы сейчас рассматриваем самый простой пример сайта, поэтому ограничимся обычной CMS, без всяких интернет-магазинов и прочего. Зачем она вообще нужна? Это как бы такая штука, которая управляет твоим сайтом. Точнее, сайтом как бы управляешь ты, но без CMS делать это было бы гораздо сложнее.
Создаешь шаблоны, делаешь заполнители, прорабатываешь дерево страниц, пишешь функции для динамической подгрузки контента и настраиваешь все так, чтобы любой человек без особых проблем и знания программирования смог со всем этим управляться.
Иначе в ближайшие несколько месяцев тебя ждет увеселительный процесс наполнения этого сайта, в котором ты один раз не постарался настроить русское пользовательское меню и доступ к данным через функции в заполнителе.
Этап 4
Затем, по-хорошему, ты должен написать инструкцию, как со всем этим работать, и наблюдать за тем, как твое детище разрастается все новыми и новыми страницами, поднимаясь в топах запросов. И изредка появляться, чтобы изменить цвет шрифта, который вдруг стал выглядеть плохо. Но это скорее приятные мелочи, нежели проблемы. Дальше готовый сайт наполняют, продвигают, а ты уже сидишь над макетом нового проекта, который в скором времени полюбишь точно так же, как и этот, всей своей необъятной душой.
Мораль сего повествования очень проста: Уважаемые заказчики, пожалуйста, будьте более решительны в своих действиях, этим вы сделаете каждого из нас немножко счастливее. Спасибо!