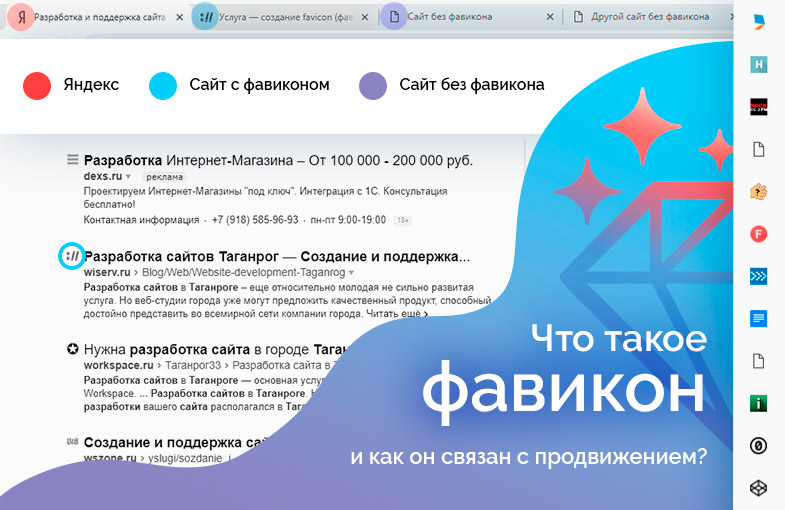
«Favicon» — маленький, но очень важный элемент. Он находится в верхней вкладке любого сайта в вашем браузере, в избранном, или слева от строки ответа на поиске. Предлагаем рассмотреть в статье его истинное значение и необходимость.
Что представляет из себя "фавикон"?
Favicon — значок веб-сайта или веб-страницы. Отображается браузером во вкладке перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса (источник https://ru.wikipedia.org/wiki/Favicon).
Фавикон имеет небольшие размеры 16х16 пикселей, по сути, это иконка по стилю повторяющая стилевое оформление вашего сайта и, желательно, схожая с логотипом. Она максимально точно отображает суть содержимого ресурса и не служит выпадающим звеном.
Ранее, картинка фавикон отображалась в адресной строке браузера рядом с url-адресом открытой ссылки. Когда все браузеры были подвергнуты обновлениям, они начали поддерживать вкладки и иконка фавикона мигрировал на эти вкладки.
Зачем же нужна эта миниатюрная иконка?
Представьте, вы сейчас работаете над большим объемом задач, в браузере открыто множество вкладок. Для того, чтобы быстро отыскать и перейти на нужную вкладку без перелистывания каждой, вы посмотрите на ту маленькую иконку, которая отображается перед именованием сайта (title).
Или вот другая ситуация: вы задали вопрос в поисковую строку и ожидаете увидеть определенный сайт, логотип которого вы уже встречали. Поиск выдает примерно с десяток одинаково подходящих ответов под ваш запрос. Различаются они только маленькими значками перед названием сайта. Чтобы не переходить на каждый ресурс, вы взглядом окинули несколько из них и отыскали привлекательный по интересной иконке. Позже, вы будете находить нужный ресурс именно по фавикону в поиске либо в своих закладках.

Делаем вывод, фавикон предназначен для быстрой идентификации пользователем. Для владельца сайта, фавикон — это некая разновидность визитной карточки в электронном виде. К тому же, эта миниатюрная иконка является частью факторов формирующих бренд и его узнаваемость. Поэтому, при продумывании будущего фавикона, важно учесть запоминающийся и индивидуальный, но не слишком пестрый дизайн. Рекомендуем придумать один целостный объект, вместо сотен мелких линий и предусмотреть, чтобы он был связующим с логотипом.
Favicon экономит время вашего посетителя. Многие пользователи интернета, после создания запроса, отрывают сразу несколько вкладок. Зачастую, даже если запрос подходящий, но никак не отличающийся от других в ряде закладок, пользователь может в случайном порядке закрыть ваш сайт и позже не суметь найти его вновь. Поэтому, всегда нужно продумывать все до мельчайших деталей максимально ориентируясь на удобство пользователя. Именно этот фактор способен удержать вашего посетителя и даже сделать из целевого — постоянного клиента.
Взаимодействие фавикона с Яндекс-роботами
Фавикон очень тесно взаимодействует с яндекс-ботами. Если владелец сайта правильно добавил и настроил его положение, роботы проиндексируют его, и в дальнейшем он расположится рядом с сайтом в выдаче ответов на запрос. Яндекс разработчики предусмотрели периодические айдеты — сбор, индексация и отображение иконок для всех сайтов. К сожалению, такие проверки проходят примерно раз в 2 месяца.
Зачастую происходит так, что владелец сайта самостоятельно создал в online generator фавикон, разместил его во внутренней галерее своего сайта и ожидает появление иконки в течение нескольких минут. Просим вас учесть несколько факторов:
- яндекс боты не могут так быстро проверять массово поступающую информацию;
- фавикон внутри вашего ресурса был расположен неправильно;
- фавикон не подходит под установленные форматы.
Пройдет какое-то время, прежде чем вы узнаете об этом. Скорее всего, вам предстоит переделать его несколько раз. После 2-3 неудачных попыток, вы оставите эту затею.
Если Яндекс-боты утвердили фавикон, он размещается на сервере с преобразованием в формат png из графического формата ico. После такого длительного процесса, ваш фавикон будет доступен по определенному адресу. К примеру, фавикон нашего домена:
http://favicon.yandex.net/favicon/wiserv.ru

Чтобы увидеть свой фавикон подобным образом, нужно в конце приведенной ссылки заменить url-адрес нашего сайта на свой.
Если у вас еще нет фавикона или вы хотите заменить его по какой-либо причине, мы предлагаем вам воспользоваться нашими услугами. Дизайнеры разработают фавикон с учетом всех ваших пожеланий, подведут его под общий стиль сайта и продумают, как фавикон будет сочетаться с логотипом. Далее, его разместят и проследят за корректным отображением значка.